Statechart Diagram 이란 용어에서도 알 수 있듯이, 상태 기반의 다이어그램이다. 이 다이어그램은 State 상태가 정해져 있는 (Enumeration 이 많이 등장하는) Finite State Machine 이라고 많이 부르는 다이어그램이다.
참고로 다음에 또 나올 Activity Diagram 도 있는데, Activity Diagram 은 Flow Chart 이다. Statechart 와 연관성이 있는 부분은, Flow Chart 에서의 한 State 가 Statechart Diagram 에서는 한 Flow (실선) 으로 매핑된다 (다음에 더 연관지어서 알아보게 됨).

Statechart Diagram
1) 기본 개념
1_1) State

State 란 state machine 의 상태로, 이 다이어그램에서 node 로 표현한다. State 는 Object 들과는 다르게 3가지 operation 을 정의해 두는데, 다음과 같다.
1 - entry : 해당 State 로 변할 때 수행되는 일
2 - do : 해당 State 도중 수행되는 일
3 - exit : 해당 State 에서 탈출시 수행되는 일

State Diagram 에서는 진행 Flow 에 따라 시작되는 상태, 마지막 상태, Process 가 진행됨에 따라 종료된 상태를 다르게 표기해준다.
1_2) State Transition

Event - Transition 이 evoke 되는 상황
Guard - Transition 을 가능하게 하는 조건 (부합 여부를 확인) - Guarding Condition
Action - 이동하면서 수행하는 일

S1 상태가 되었다는 것은 entry operation 때문에 x = 4 라는 뜻이다. 그 상황에서 e 라는 event 가 들어왔고 x == 4 라는 조건을 부합하는지 확인한다. 부합하기 때문에 따라서 S1 을 벗어나는데, S1 의 exit operation 때문에 x = 5 가 되고, State 가 변하면서 Action 을 수행하므로 x*2 를 하게 된다. 따라서 State 2 로 이동할 때는 x = 10 이되며, S2 의 entry operation 에 의해 최종적으로 x = 11 인 상태이다.
2) Finite State Machine 의 3 가지 특징
2_1) Composite State (OR State)

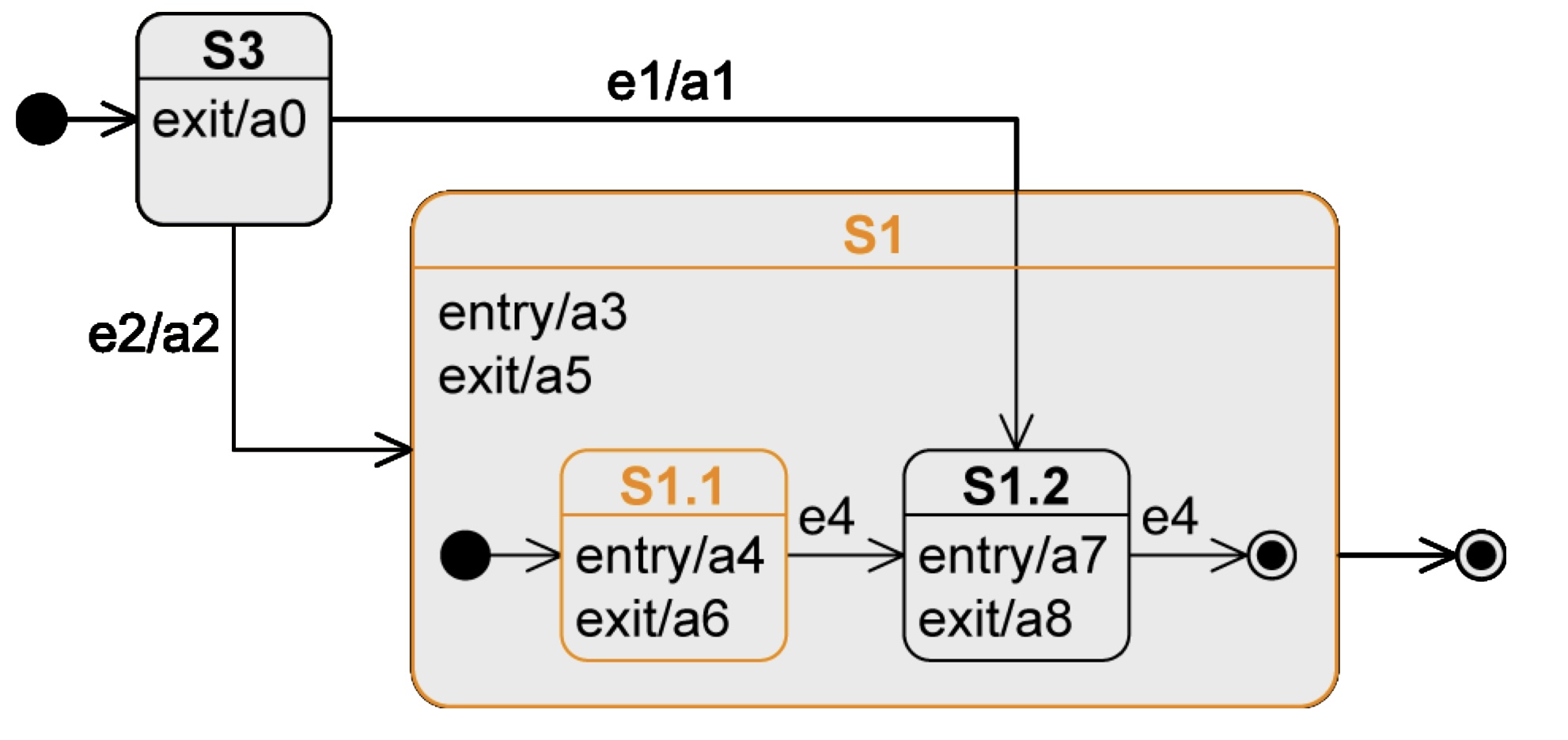
State 내부에 Hierarchy 를 가지고 내부 State 를 만드는 것을 말한다. 위에서 S1 State 내부에 S1.1, S1.2 내부 State 가 있는 모습을 확인할 수 있다. S3 는 S1 과 같은 Level 의 State 이다. 내부 State 중에서는 반드시 하나의 State 만 Active 해야한다.
위 예시에서는 S3 에서 e2 가 발생시 Guarding Condition 이 없으므로 S1 에 진입하게 되고, S1 내부 Initial State 로 들어간 이후 S1.1 로 이동하게 된다. 이 때 당연히 a3 의 entry operation 은 수행된다. 그리고 이어서 a4 의 entry operation 이 수행된다.
다른 Flow 로는 S1.2 로 e1 이 발생해서 직접 진입하게 되는 것이다. operation 은 순차적으로 a0, a1, a3, a7 이 수행되게 된다. S1 탈출시에도 탈출 event 에 따라 exit operation 을 수행하면서 나가게 하면 되는 것이다. 이 예제에서 파악한 것처럼 action 의 순서를 잘 파악하는 것이 중요하다.

이런 상황에서 탈출 상태는 생각해볼만하다. 현재 S1.1 인 상태였는데, [전원 Off, System Down] 등의 상황에 의해 S1을 갑자기 탈출해야 하는 상황이 발생했다고 가정해보자 (e5 인 상황이다). 그 때는 상관없이 모든 exit action 을 다 수행하면서 나가게 된다. 즉, [a6, a5, a3, a1] 의 순서대로 Action Operation 이 발생하게 된다.
2_2) Orthogonal State (AND State)

Region 을 만들어서, Active 되는 순간 Region 별로 할당되는 State 가 다르다. 즉, 동시에 여러 내부 State 가 존재할 수 있는 상태를 말한다. 각 Region 안에는 Composite State 가 들어가 있다고 생각하면 된다. (동시성 보장)
주목할만한 부분은 진입과 탈출 부분이다. 어떤 방식으로 진입하던 S1 에 들어오면 무조건 region A,B 모두 Active 하게 들어간다. parellelization node는 특정 경계를 통해 직접 들어오는 상황인데, 이 때는 가능한 region 으로 모두 들어감을 보장해줘야 한다. synchronization node 또한 sync 를 맞춰서 나감을 보장해주는 명세이다. SA3 에서 e1 이 아닌 다른 방식으로 탈출을 했다면, sync node 에서 모든 region 이 수신되는 상태를 기다렸다가, 함께 S5 로 탈출해야 한다.
생각이 들면 좋은 부분은, SA3 는 S5 로 나가려 하는데, SB3 는 e2 가 발생하여 종료 Node 로 이동하여 S4 로 나가려 할 때이다. 이럴 경우 region A state 과 region B state 는 모두 기다리게 되는데, 각자의 상황을 양보하지 않아서 무한 대기 상태에 걸리는 Dead Lock 이 발생하게 된다. (모델링 잘해야한다)
2_3) History State

H - Shallow History State : Composite State 에서 마지막 Active 했던 State 와의 동일 Level 의 Initial Node 로 돌아간다 (보통 내부 Initial Node 로 돌아간다)
H* - Deep History State : 마지막 Active 했던 substate 를 복구한다
위 예시를 살펴보면, S5 에서 e1 이 발생해서 S1 으로 들어가게 되었다. 이 때, e2, e10 이 순차적으로 발생했다고 해보자. 그렇다면 S1.2 -> S4 -> S5 순서대로 나가게 된다.
이후 e9 이 발생했으면 H (Shallow) 로 진입한다. 이 때는 S1 Level 이 동일 Level 이므로 S1 의 Initial State 인 S1.1 로 들어가게 된다. 만약 e8 이 발생했으면 H* (Deep) 으로 진입하므로, 바로 직전이였던 S1.2 로 돌아가게 된다. 만약 저장된 History 가 없다면 H, H* 에 명세되어 있는 또 다른 화살표를 따라 이동한다.
정리하며
왜 UML 이 Language 인지 좀 알게되는 것 같다. 하나의 언어처럼 정해진 규칙에 따라 서로 이해하게 되는 Diagram 들이기 때문이다. 사실 이런 Statechart Diagram 은 앱 개발자 입장에서는 자주 보게되진 않을 것 같긴 하다 (하나의 단위 Service Layer 에서 State 가 중요한 동작을 구현해야 할 때 정도..?). 하지만 UML 을 전체적으로 정리해보고 이해해 보는데에는 충분히 의의가 있는 것 같다... 고 믿자.. ㅇㅇ
* 출처)
건국대학교 유준범 교수님 OOP / UML / OOAD 수업
'SW 설계 > UML' 카테고리의 다른 글
| [UML] Sequence Diagram 에 대해 알아보자 (0) | 2023.10.08 |
|---|---|
| [UML / OOP] Class 간 관계에 대하여 (0) | 2023.07.11 |