이번 포스트는 Firebase 에서 제공하는 Dynamic Link 에 대해서 포스팅을 하게 되었습니다. 모이밍 앱 팀에서 모임 초대 및 정산활동 요청 등을 보내기 위해 Kakao Template 을 사용하며, Template 에 Dynamic Link 를 실장하여 앱의 확장성을 넓히는 개발을 진행하게 되었어요. 이번 포스트는 모이밍이 출시된 Android 기반으로 Firebase 및 Kakao 오픈API를 사용하며, Firebase 및 Kakao SDK 세팅이 모두 완료되어있는 상태에서 포스팅을 시작하겠습니다. 해당 부분이 필요한 분들은 설명 잘 해주신 포스팅이 많으니 다른 포스트를 참고해 주세요!
먼저 이번 포스트를 쓰게 된 계기를 말씀드리면, Firebase Dynamic Link를 공부함에 있어서 너무 어려웠기 때문입니다.. (블로그 포스트 해준 분들은 뚝딱뚝딱 잘 하시는 것 같은데.. 제가 보고 있자면 도대체 어떤식으로 작동하는 것이고.. 왜 그런 것인지.. 개념이 뭔지... 이런 부분들에 대해 설명이 잘 된 포스트를 잘 못찾겠더라구요 ㅠㅠ) 혹시라도 저처럼 완전 처음 Dynamic Link 를 접하시는 분들은 이번 포스트가 조금이라도 도움이 될 수 있기를 바라며 작성하게 되었습니다. 사실 "이 쉬운걸 왜 못하냐", "그냥 하면 되는데..." 싶을 수도 있는데... 제가 어려웠던대로 작성을 해보려 했으니, 상관 없으신 부분은 넘어가시면서 읽어주시면 됩니다 :)

Deep Link (IOS: Universal Link)
다이나믹 링크를 적용하기 위해선 우선 Deep Link가 뭔지는 알고 시작해야 합니다! Firebase 에서 제공하는 Deep Link 서비스를 Dynamic Link라고 하는 것이기 때문이에요!

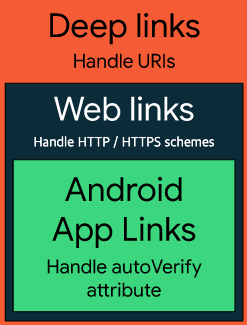
Deep Link 란 앱 내의 특정 부분에 바로 도달할 수 있도록 해주는 URI를 말합니다 (저처럼 웹쪽만 공부하시다가 이런 API를 보게 되면 Link 면 URL 인거 아냐? URI도 같은거 아냐? 그럼 웹이 있어야 하는거 아냐? 하면서 혼란스러워 하실 수 있습니다, URI에 대해서 더 자세히 알고 싶으시면 URI,URL,URN바로알기 에서 확인하실 수 있습니다).
이 Deep Link 중 Scheme (URL 프로토콜) 을 http, https 를 사용하여 앱에 도달할 수 있도록 하는 링크들을 Web Link 라고 부릅니다. 또한 이 Web Link 계층 중에서 intent-filter 에 autoVerify="true" 라는 항목에 도달하는 링크를 Android App Link 라고 부릅니다. (이 autoVerify 항목이 있으면 링크를 수행할 수 있는 default app을 해당 앱으로 지정한다고 합니다. 즉, chrome, google 등 선택하라 하는 dialog 없이 바로 해당 앱으로 이동하는 링크라 보면 되겠습니다)
Dynamic Link
Dynamic Link 란 위에서 언급했듯이, 구글의 Firebase 에서 제공하는 오픈소스 중 하나로, IOS, Android 를 혼합하여 사용할 수 있는 (딥링크 + 유니버셜 링크) 링크를 말하며, 앱 미설치일 경우 설치한 이후에도 수행하여야할 링크를 기억하여 수행하는 (Deferred Link) 기능까지 구현해주는 Link를 말합니다. Dynamic Link의 장점에 대해서는 유명한 블로거님의 DeepLink Post 를 통해 확인해주시면 될 것 같습니다.
Dynamic Link 구현하기
그렇다면 이 다이나믹 링크를 구성하기 위한 페이지를 살펴보겠습니다. 정말 처음 Dynamic Link를 해야한다고 지시를 받았고, 적용하기 위해 Firebase console에 접속한 처음 상황인 것처럼 같이 한번 보시죠! 우선 Firebase Console (위에서 말했듯이 FB 연동은 완료된 상태에서 시작합니다) 메뉴에 살펴보면 [제품 카테고리] > [참여] > [Dynamic Link] 가 있는데, 이쪽으로 이동해서 시작하기를 눌러봅시다!

???????????
갑자기 도메인 이름을 입력하라고 합니다.
다시한번 뭘 하려는건지 생각해보죠. 지금 만들려는 것은 URI를 핸들링 하는 Deep Link입니다. URI를 만들기 위해서는 protocol, domain, path 와 같은 내용들이 필요합니다. URL이 하는 일은 "Domain 이란 친구에게, Protocol의 언어로, Path 라는 말을 하고 싶다!" 라고 말해주는 역할입니다. 즉, 내가 말하고자 하는 곳을 설정하는 곳인데, 그럼 생각이 복잡해지죠.
"나는 그 도메인을, 말을 듣는 곳을 세팅해준 적이 없는데..?"
심지어 문서나 Firebase 영상을 보다보면 전문성을 높이기 위해서 실제 당신 서비스의 Domain을 사용하라고 합니다.
사실 구글이 해주는 부분입니다 ㅎㅎ.. 저기에 등재하는 mooncake.page.link 라는 도메인은 결국 구글이 제공해주는 Domain이며, 우리의 서비스 Domain 을 사용하더라도 도메인 레지스터에 가서 Sub-Domain을 추가해서 결국 구글쪽으로 통신이 되게 설정해줍니다. 즉, "내가 세팅해주지 않아도 되고, 구글이 유저의 폰과의 통신 경로를 제공해준다"고 보시면 될 것 같습니다. 공개 API를 쓰는 이유죠!
저같은 경우는 mooncake.page.link 로 입력했습니다. 이거 하다보면 가능한거 찾다가 진짜 날밤 샙니다... 그냥 .page.link 붙여서 빠르게 진행하시는게 나을 것 같습니다 :)
자 시작하는 것도 어려웠습니다... 어쨌든 생성하고 들어오면 [동적 링크] 라는 타이틀과, 내가 입력한 도메인(https://mooncake.page.link)이 타이틀로 떠있고, 동적 링크 (Dynamic Link) 를 생성할 수 있는 리스트 바가 보입니다. 이제 [새 동적 링크] 버튼을 눌러봅시다.

???????????
갑자기 뭔지도 모르겠는 URL 프리픽스??를 입력하라 하고 갑자기 경로 설정이 되어 있고 그냥 다음을 눌러보면

동적 링크를 생성하라고 하네요. 그 아래는 딥 링크 URL, 그 아래는 또 동적 링크 이름.... 아무 설명도 없이 ...
그리고 무슨 소리인지 잘 모르겠는 안내 멘트...
중간 중간에 보이는 [자세히 알아보기]를 눌러봐도 그냥 다이나믹 링크 소개 페이지로 이동합니다. 솔직히 저는 좀 한국어 제공이 너무 불친절하다고 느끼긴 했습니다.
그래서 이 포스트를 쓰게 된거구요! 자 어쨌든 설정칸 하나하나 이제 살펴보겠습니다 (제가 이해한바 기준으로 설명드립니다. 잘못된 부분이 있으면 얼마든지 댓글로 말해주세요!)
설정 1) 단축 URL 링크 설정

URL Prefix
이게 진짜 뭔지 헷갈렸었는데요, Prefix 를 찾아보면 네트워크 상에서 말하는 Prefix 는 결국 IP Prefix 이며, 이 IP Prefix는 CIDR과 같습니다 (CIDR 포스트 보러가기). 근데 우리는 IP Address 관련해서 설정하려는게 아니므로, 이 뜻은 아닌 것 같습니다. Prefix 란 [접두사]를 뜻하기도 합니다. 또한, [집합]이란 뜻을 의미하기도 한다고 합니다. 즉, 우리가 생성하려는 Dynamic Link의 맨 앞에 붙어있는 고정 부분 (https://mooncake.page.link) 이기도 하며, 해당 Link 안으로 생성되는 모든 Path 들의 집합을 의미한다고 보면 될 것 같습니다.
자 그렇다면 Prefix 는 내가 처음으로 생성한 도메인으로 세팅되었을 것이고, 뒤에는 자유롭게 이 링크가 하는 일에 맞춰서 작성해주면 됩니다. 지금 생성하는 단축 URL 링크는 유저들에게 공개될 Short Dynamic 링크입니다! 랜덤으로 내버려 두시지 말고 맥락에 맞게 유저들이 어떤 링크인지 알 수 있게 도와주면 좋을 것 같습니다. 저는 초대로 연결시키는 Dynamic Link 를 생성할 것이기 때문에, invite로 경로를 설정해주었습니다.
(단축 URL 링크는 최종 Dynamic Link가 너무 길어서 모든걸 포함시켜서 짧게 바꿔주는 Short Dynamic Link로, 유저들에게 보여지게 됩니다. 나중에 활용편에서 선택적으로 적용하는 모습 보여드리겠습니다)

설정 2) 동적 링크 설정 (** 중요)
여기서 저는 개인적으로 좀 잘못 번역되었다고 생각 하는데, (**)해당란은 Deep Link를 만드는 란입니다! 즉, 유저들에게 공개되지 않고, 우리가 열심히 만든 앱에게 전달하기 위한 Link를 만드는 곳입니다. 번역된 동적 링크는 Dynamic Link를 말하며, 지금 만들고 있는 전체 link 즉, 유저들에게 공개될 링크를 말합니다.
딥 링크
위에서 설명하였듯이, 딥 링크는 안드로이드 내부에서 동작하는 링크 입니다. 지금 만들려고 하는건 위에 설명에 따르면 Web Link, 선택적으로 App Link가 될 수 있기도 하겠네요! 딥 링크는 URL이지만 외부에 공개되지 않고 앞으로 만들 Dynamic Link에 내재되어 있는 URL 입니다. 링크를 보내고 유저가 누르면, Dynamic Link에 내재되어 있는 앱 패키지 (com.example.mooncake) 를 찾고 그 패키지를 실행시키며, 없으면 생성자가 입력해놓은 Play Store 로 이동하게 하는 것입니다.
(참고로 이 딥링크가 실존하는 URL이 아니다라고 표현하기도 하시더라구요! 하지만 URL은 꼭 웹 상에서만 이루어지는게 아니라, 말하려는 것, 말하려는 곳, 말하는 언어가 있는 Locator 이기 때문에, 정확한 표현은 아니라는 생각이 듭니다)
Deep Link는 안드로이드 앱에게 말하는 것으로, 앱이 알아들을 수만 있으면 되기 때문에 원하는대로 작성해도 됩니다! 물론 개발자가 이해할 수 있도록, 너무 길지 않도록 하면 좋습니다 (예시처럼 한글 쓸 필요는 없겠죠? ㅎㅎ)

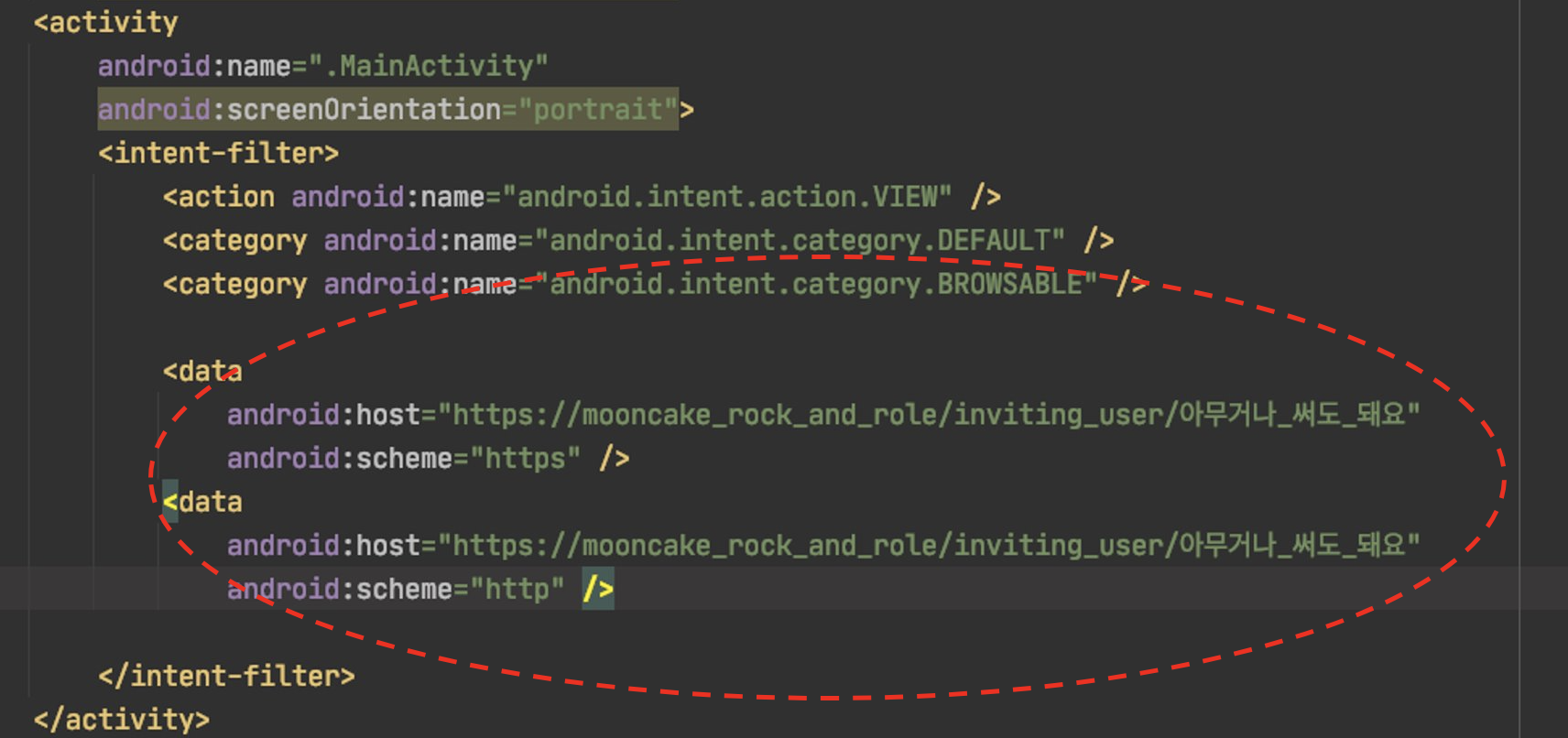
URL은 domain (host)이 있다고 말씀드렸죠? Domain 은 이 URL을 말하려고 하는 곳! 입니다. 그 말하려는 곳을 android manifest 에서 intent-filter에 설정해주게 됩니다.

이렇게 하면 해당 Activity에게 원하는 데이터를 전달할 수 있습니다!
설정 3) Apple용, Android용 링크 동작 정의

해당 다이나믹 링크를 누른 유저의 폰에서 탐색할 앱을 설정해줍니다! Firebase와의 사전 연동이 필요하고 패키지 등록이 되어야 찾을 수 있습니다! 그리고 앱이 설치되지 않을 경우 유저를 도입하기 위해서, 출시된 링크를 등재해 놓으면 됩니다! (Firebase 와 출시된 앱사이 패키지명 불일치 없이 연동이 잘 되어 있으면 [앱의 Google Play 페이지] 로 선택하시면 됩니다)
[브라우저에서 딥 링크 URL 열기] 항목을 선택하시면 안드로이드로 연결되지 않고 브라우저에서 해당 링크가 열릴텐데요, 아마 웹 앱, 하이브리드 앱이 사용되는 앱들은 웹 상에서 동작하기도 하기 때문에 있는 항목이 아닌가 싶습니다.
세부 사항 확인하기

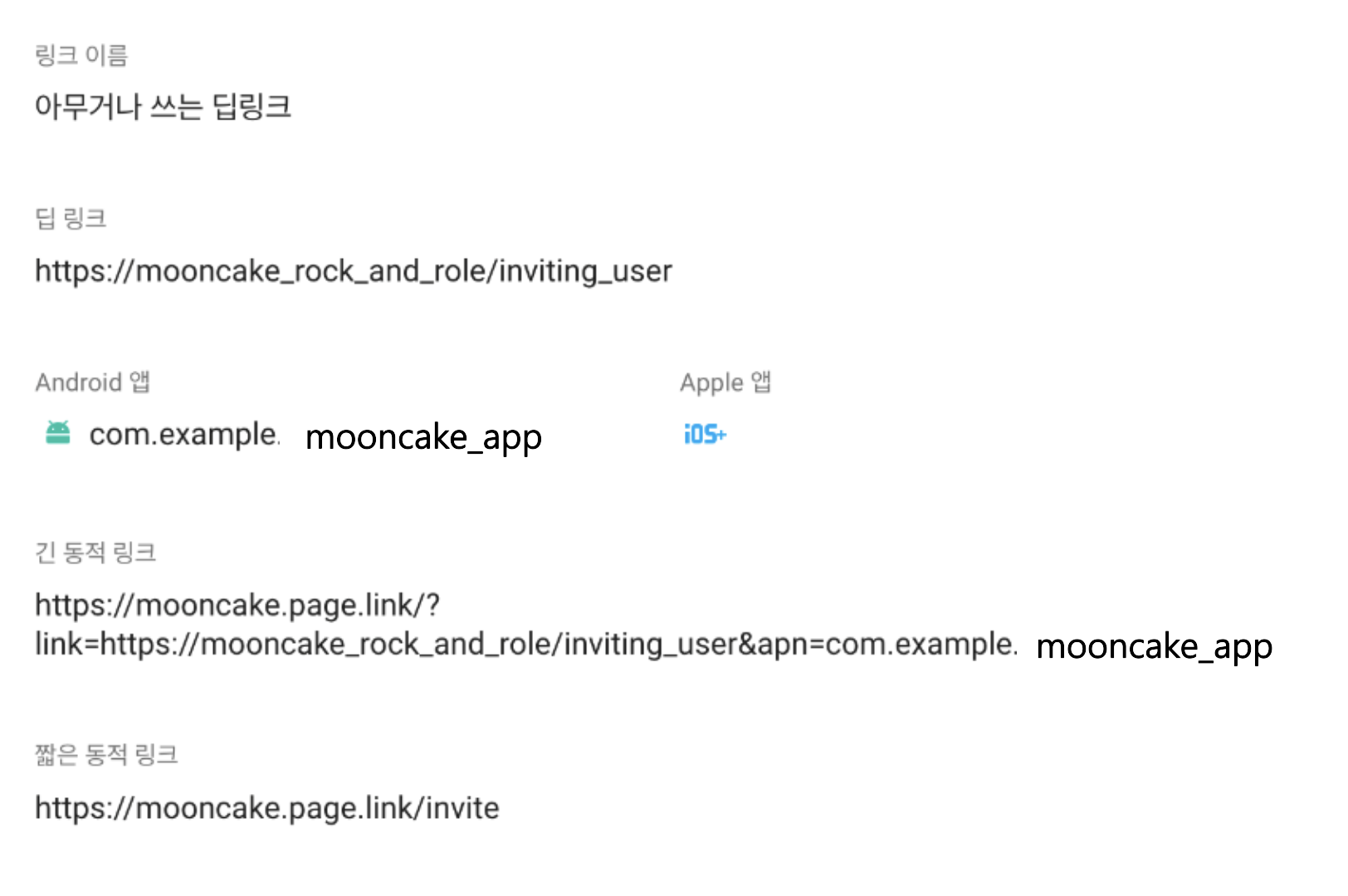
이제 생성을 완료하시면 세부사항을 확인하실 수 있습니다! 확인하러 들어가시면 [딥 링크], [긴 동적 링크], [짧은 동적 링크] 모두 확인하실 수 있습니다. 긴 동적 링크가 정확하게 우리가 만들려고 했던 링크이며, 해당 링크안을 자세히 보시면 [link] 항목과 [apn] 항목을 확인하실 수 있습니다. link 같은 경우 App 안에서 탐색해야 하는 Deep Link (App Link, Web Link)가 등재되어 있고, apn 같은 경우 찾아야 하는 앱의 패키지 명이 등록되어 있습니다.
사실 선택사항 항목을 통해서 더 많이 설정을 해서 정확한 동작을 구현해낼 수 있습니다. 예를 들어 [amv] 같은 항목을 추가하면 (설정 화면 마지막 고급옵션 설정) 업데이트 이전 항목일 경우 업데이트 할 수 있도록 Play Store 로 연결시켜줄 수 있습니다. 선택적으로 사용하시면 될 것 같고, 자세한 것은 Firebase 문서에 적혀 있는 매개변수들을 확인하시면 될 것 같습니다 :)
참고로 출처에 적어둔 플로우 차트도 보시면 이해에 도움이 되실 것 같습니다!!
이제 안드로이드 앱에 실제로 넣어보면서 활용편 작성해보도록 하겠습니다!
조금이라도 도움이 되셨다면 감사합니다 ㅎㅎ
-------------
모든 출처
1. Android Open Document : App Links (영어로 봐야 더 자세히 나옵니다)
https://developer.android.com/training/app-links?hl=en
Android 앱 링크 처리하기 | Android 개발자 | Android Developers
기기에서 웹 링크를 따라가는 사용자는 종종 혼란스러운 선택에 직면합니다. 링크를 탭하면 시스템에서 사용자에게 링크를 처리할 앱을 지정해 줄 것을 요청하는 경우가 자주 있습니다. 예를
developer.android.com
2. Firebase Open Document : Android 통합 플로우 차트
https://firebase.google.com/docs/dynamic-links/operating-system-integrations?authuser=0
운영체제 통합 | Firebase 동적 링크
2022년 10월 18일에 오프라인과 온라인으로 진행될 Firebase Summit에 참여하세요. Firebase로 앱을 빠르게 개발하고 안심하고 앱을 출시하며 손쉽게 확장하는 방법을 알아보세요. 지금 등록하기 의견 보
firebase.google.com
3. Firebase Open Document : 매개변수
https://firebase.google.com/docs/dynamic-links/create-manually?authuser=0
동적 링크 URL 직접 만들기 | Firebase 동적 링크
2022년 10월 18일에 오프라인과 온라인으로 진행될 Firebase Summit에 참여하세요. Firebase로 앱을 빠르게 개발하고 안심하고 앱을 출시하며 손쉽게 확장하는 방법을 알아보세요. 지금 등록하기 의견 보
firebase.google.com